

Although that function generated some nice passwords, they perhaps aren't as unique as they ought to be. I have talked about generating random passwords before.

Now apply the justify-content property to the div elements that we used to wrap the pairs of labels and inputs to align at both ends of the element. Apply "display: flex align-items: center justify-content: center" on '.container' class to align app vertically and horizontally in center of the screen. We are using CSS flexbox properties to align-items.Īlign the app to the center of the window screen using flexbox. Now use CSS to style the app to look beautiful.
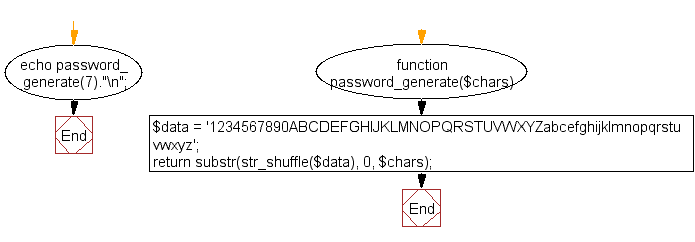
PHP RANDOM PASSWORD GENERATOR FUNCTION CODE
Here is the complete HTML code for the app. Here is the complete HTML code password generator. Get Random PasswordĪdd font-awesome CDN in the head for the icon. Now create a button and add onclick event to it with "createPassword()" function.

We will now create 4 checkboxes for number, symbol, lowerCase, and upperCase respectively for selecting the type of characters to add in the password and wrap each of these inputs in an element.Īgain we will wrap each pair within an element to align it side by side. Creating a checkbox for selecting the type of characters in the password Create a label for it and provide min, max, and value attribute to it.Īdd 'length' as an id to tag and wrap both tag and tag in element so that we may align is side by side. Now create an input box for the length of the password using tag, with type number. Creating an input box for taking password length as input. This can cause trouble in several common scenarios, such as storing this. We will use this class later to style the elements. The randombytes() function returns a binary string which may contain the 0 character. Now wrap these 2 item in a single element with CSS class of 'password'. Using the mbstrlen function, we calculated the index of the. Creating a box to show passwordįirst create a tag to show the password and add 'passwordBox' id to it for later access, also create a copy icon button using the font-awesome icon. We created a string of all the characters that our function can use while generating the password. 4 checkboxes for taking input whether to include number, symbol, uppercase, and lowercase in password or notĪfter creating these items we will wrap these items in the element and then add classes to it for styling purposes.A number input box for taking input for the length of the password.A box to show the generated password and a copy button to copy the password.The HTML structure is going to be like this: The first step is to create the HTML structure of the app. characters such as i, l, 1, o, 0, etc. in the password are chosen at random from those four sets. one uppercase letter, one digit, and one special character. To create a Javascript password generator we will go through 3 steps: A user friendly, strong password generator PHP function. We are going to use HTML to create the structure of the app, CSS to design and style the app, and JavaScript to create logic and other feature of the app.
PHP RANDOM PASSWORD GENERATOR FUNCTION HOW TO
How to make a JavaScript password generator? The more complex the password is more secure and strong it is. Passwords with a good combination of numbers, symbols, uppercase, and lowercase letters are very tough to crack. Simple and small passwords with just uppercase or lowercase letters are pretty easy to crack. We can also use rand(), because both the functions provide the random. Password is the first defense against unauthorized access to your accounts or devices, so you need a stronger password to prevent attacks from hackers. To generate the random password we are using here mtrand() a PHP function. Here is a preview of the app: Test the app The password is going to be random and unique so that it is not easy to guess. The password created using this app is going to be a very strong password, since it includes all keyword combinations like numbers, symbols, uppercase, and lowercase alphabets and the password is sufficiently long.

The app will have the following features: This app is going to be customizable and can be used to create any kind of password. In this tutorial, we are going to create a javascript password generator app. Create Random Password Generator In JavaScript.


 0 kommentar(er)
0 kommentar(er)
